制作物を公開してみよう
ビルドする
npm run buildでビルドを行うことができます。
Vue などのフレームワークの記法に従って書かれたコードは、そのままではブラウザ上で動きません。
Vite のようなバンドラーによって、以下のような様々な処理を加えられた後、いい感じにブラウザ上で動作する生の HTML/CSS/JS として出力されます。
- 依存関係の解決
- HTML/CSS/JS への変換
- 圧縮
- etc...
ビルドによる成果物はdistディレクトリの中に生成されています。

公開する
それでは公開しましょう!
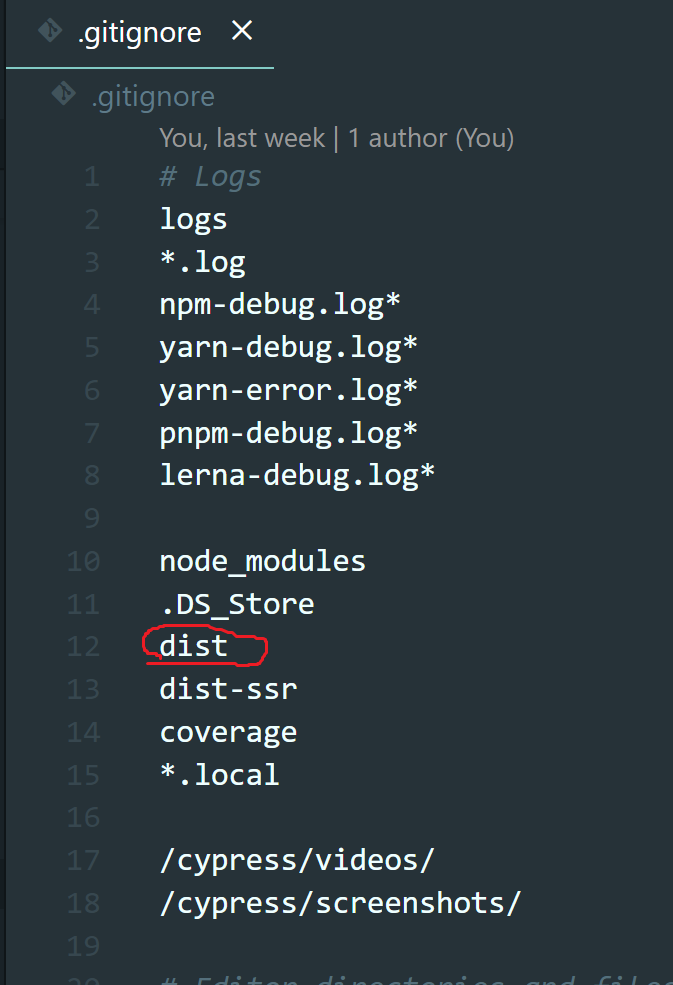
早速 push して公開したいところですが、.gitignoreをみてみるとdistディレクトリが ignore されていることがわかります。

これは GitHub にはソースコードだけをアップロードし、そのソースコードから再現できるものは極力アップロードしない(Git のパフォーマンスに影響するため)という考えから来ているものです。
node_modulesも同じような理由で ignore されていることがわかります。
ビルド済みの成果物を直接 GitHub にアップロードして GitHub Pages などで公開してもいいのですが、今回は手元でビルドした成果物は使わない方法で GitHub Pages に公開してみましょう。
GitHub Pages で公開する
GitHub Pages は GitHub に上げたコードから簡単に Web サイトを公開できる機能です。 リモートリポジトリの main ブランチに最新のコードを push できていることを確認し、以下の設定をします。
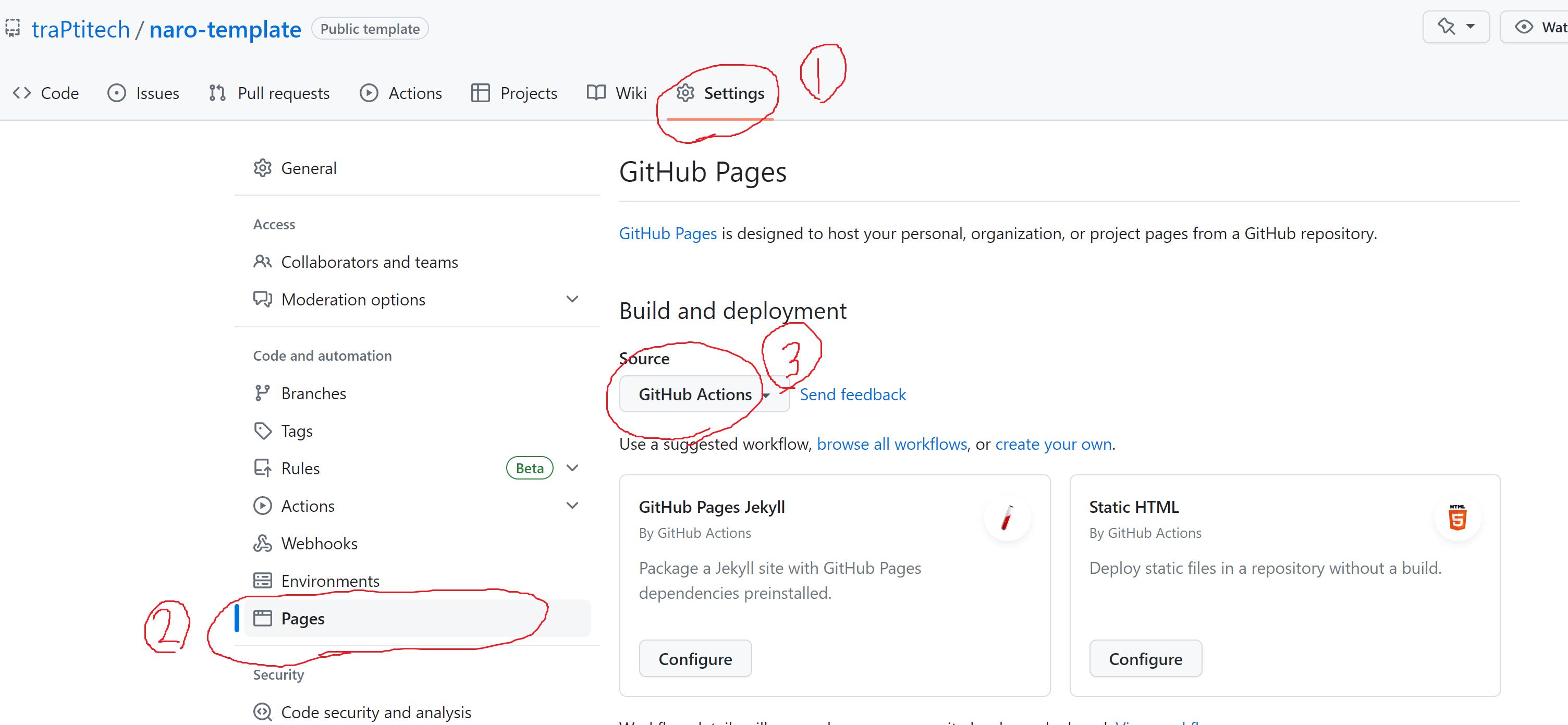
- リポジトリの設定ページに移動
- 左メニューの「Pages」を選択
- 「Source」の項目で「GitHub Actions」を選択

次に VSCode に戻り、以下のファイルを編集します。
.github/workflows/deploy.yml
ディレクトリとファイルを新規作成して、コピー&ペーストしてください。
今は内容を理解できなくても問題ありません。気になる人は調べたり、以下のリンクを参考にしてみてください。
参考:静的サイトのデプロイ | Vite
参考:GitHub Actions のワークフロー構文 - GitHub Docs
# 引用元:https://ja.vitejs.dev/guide/static-deploy.html#github-pages
# 静的コンテンツを GitHub Pages にデプロイするためのシンプルなワークフロー
name: Deploy static content to Pages
on:
# デフォルトブランチを対象としたプッシュ時に実行されます
push:
branches: ['main']
# Actions タブから手動でワークフローを実行できるようにします
workflow_dispatch:
# GITHUB_TOKEN のパーミッションを設定し、GitHub Pages へのデプロイを許可します
permissions:
contents: read
pages: write
id-token: write
# 1 つの同時デプロイメントを可能にする
concurrency:
group: 'pages'
cancel-in-progress: true
jobs:
# デプロイするだけなので、単一のデプロイジョブ
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Set up Node
uses: actions/setup-node@v3
with:
node-version: 18
cache: 'npm'
- name: Install dependencies
run: npm install
- name: Build
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# dist リポジトリのアップロード
path: './dist'
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1vite.config.ts
baseの項目を追加します。{リポジトリ名}の部分は自分のリポジトリ名を入れてください。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
base: '/{リポジトリ名}/'
})これで設定は終わりです。main ブランチに push したら GitHub Actions が走り、GitHub Pages で公開されるはずです。
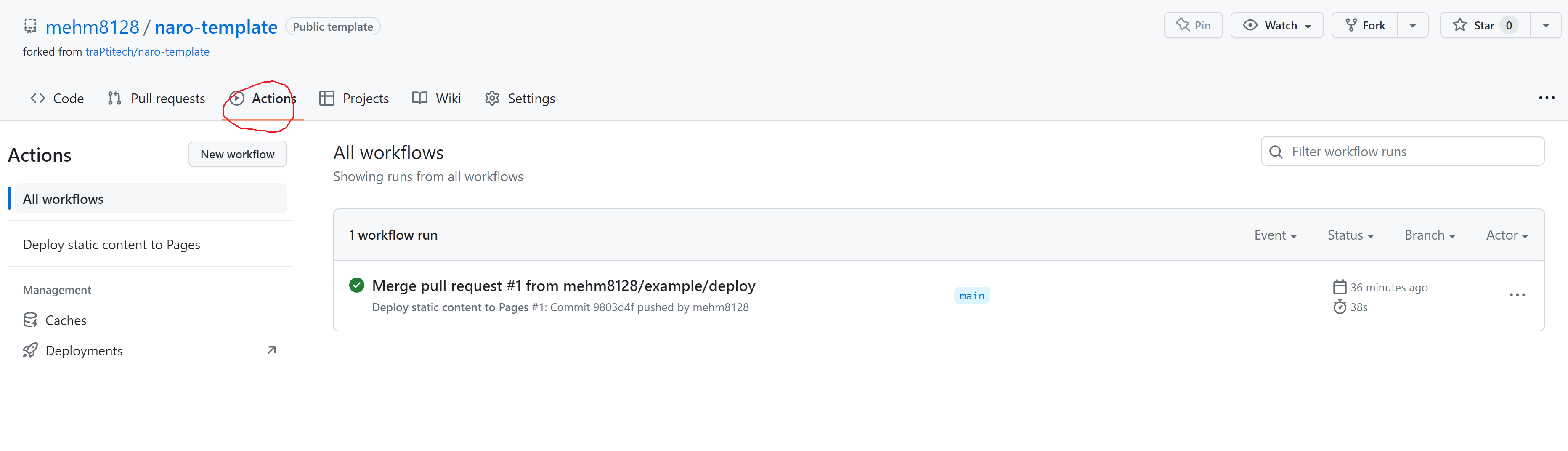
GitHub Actions の動作確認は、Actions タブから見ることができます。

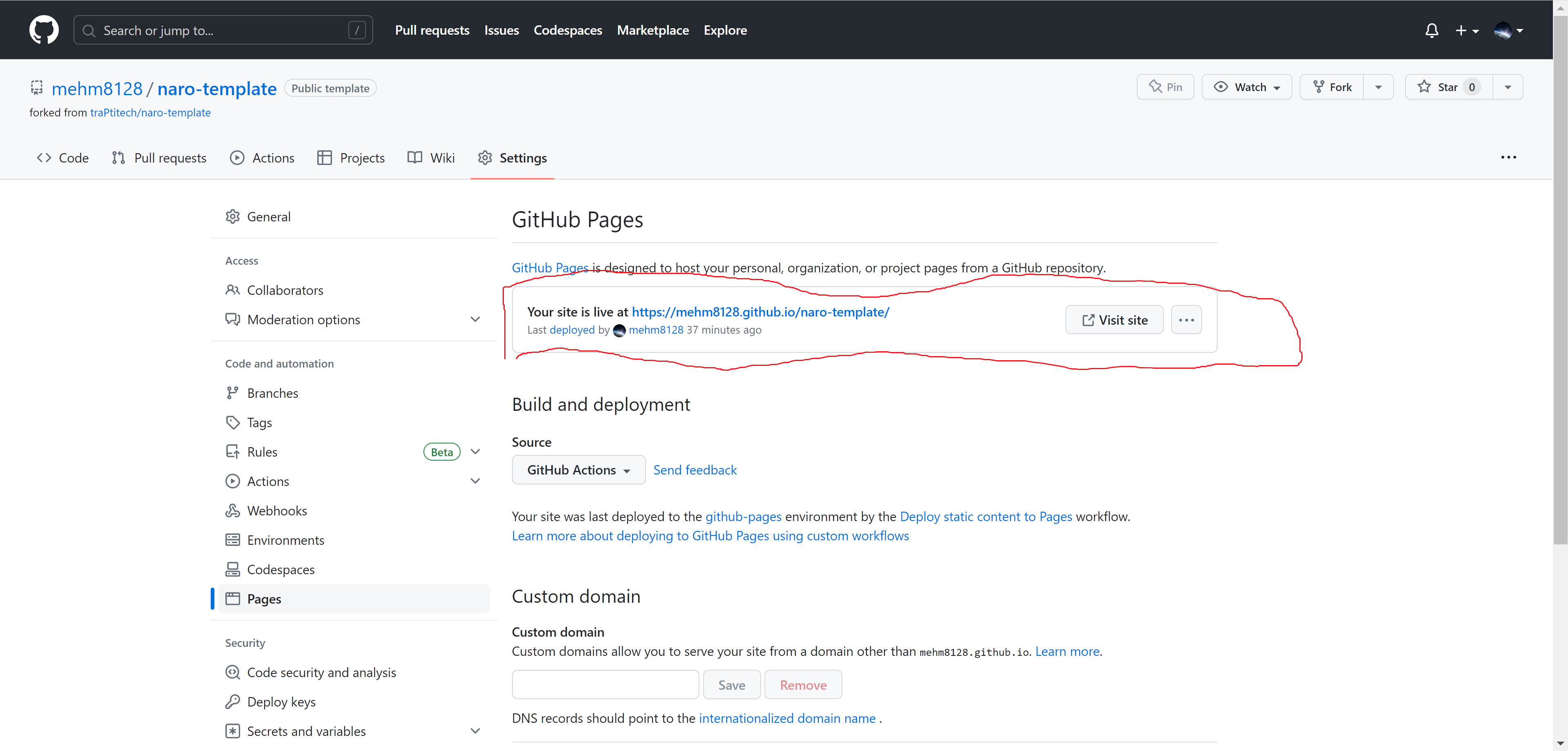
GitHub Pages で公開された URL は GitHub Actions の実行が終わり次第、先ほどの Pages ページで表示されています。
このリンクをクリックすると、自分で作ったものが公開できているはずです!

今回の設定ファイルを入れたものは以下のブランチに入っています。参考にしてみてください。
traPtitech/naro-template-frontend at example/deploy
まとめ
お疲れさまでした!
これで Vue に入門して Todo リストを作り、GitHub Pages で公開するところまで一通りの流れを掴むことができました。この流れをしっかり理解し、発展させていくことでフロントエンドは自由に書くことができるようになります。
今回書いたコードを全てまとめたものを以下に公開してあるので、ソースコードとともに参考にしてみてください。