サーバーアプリケーションを作ってみよう
ファイルの作成
今回は、Rust と、Rust の有名な web フレームワークである axum を使ってサーバーアプリケーションを作っていきます。
~/develop/hello-serverというディレクトリを作成し、そのディレクトリを開きます。
# ディレクトリ ~/develop/hello-server を作成し、そのディレクトリを開く。
$ mkdir -p ~/develop/hello-server
$ cd ~/develop/hello-server
$ code .INFO
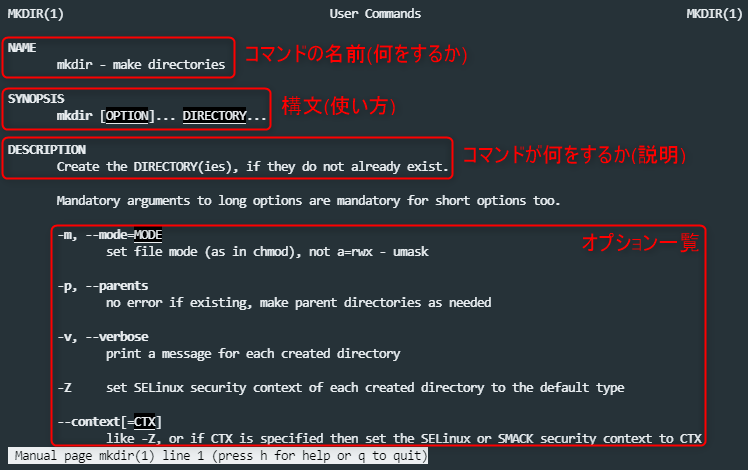
先ほどのコマンドのmkdirは、make directoriesの略で-pというオプションを付けると、階層の深いディレクトリを 1 回で作ることができます。このような説明は、man コマンド(マニュアルの man )を使うことで調べることができます。ググる前に使うと良いです。(q キーを押すことで抜けられます。)
$ man mkdir
WARNING
作ったディレクトリやファイルの名前が資料と違うと、上手く実行できない場合があります。 変えた場合には適宜読み替えてください。
作成したディレクトリを、Rust プロジェクトとして初期化します。 以下のコマンドを実行してみましょう。
# Rust プロジェクトの初期化をする。
$ cargo initすると、src/main.rsを含むいくつかのファイルが生成されます。
src/main.rsに以下のプログラムを書き込みましょう。
use axum::{routing::get, Router};
#[tokio::main]
async fn main() {
// 「/hello」というエンドポイントを設定する
let app = Router::new().route("/hello", get(handler));
// ポート8080でリスナーを作成する
let listener = tokio::net::TcpListener::bind("127.0.0.1:8080")
.await
.unwrap();
println!("listening on {}", listener.local_addr().unwrap());
// サーバーを起動する
axum::serve(listener, app).await.unwrap();
}
// 文字列「Hello, World.」をクライアントに返す
async fn handler() -> String {
String::from("Hello, World.")
}axum は、Rust の標準ライブラリに入っていない外部ライブラリなので、外部からダウンロードしなければなりません。しかし、cargo という Rust のパッケージマネージャを使えば、簡単にダウンロードできます。
以下を VSCode 内のターミナルで実行してください。(他のターミナルでも可)
TIP
ターミナルの開き方
ツールバー > Terminal > New Terminal でその時開いているディレクトリでターミナルが開きます。 もしくはCtrl + @でも。
# Rust プロジェクトに axum と tokio の依存を追加する。
$ cargo add axum
$ cargo add tokio --features rt-multi-thread,macros続けて、main.rs を実行してサーバーを立てましょう。
# 先ほど書いたファイルを実行して、サーバーを立てる
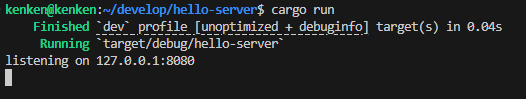
$ cargo run以下のような画面が出れば起動できています。 
止めるときはターミナル上にてCtrl+Cで終了できます。
WARNING
止めないと次に起動するときにポート番号を変えないとエラーが出てしまうので、使い終わったらCtrl+Cで止めるようにしましょう。
アクセスしてみる
まずはコマンドライン(ローカル)でサーバーにアクセスしてみましょう。
コマンドラインでサーバーにアクセスするには、curlというコマンドを使います。
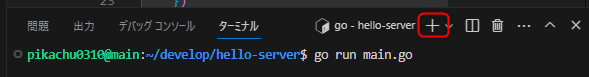
ターミナルパネルの上にあるツールバーのプラスボタンを押すと、新たにターミナルを開くことができます。

新しくターミナルを開いて、以下のコマンドを実行してみましょう。
$ curl localhost:8080/helloすると、レスポンスとして Hello, World が返ってきていることがわかります。
更に詳しくリクエストを見る
curl コマンドのオプションとして、リクエストなどの情報を詳しく見る-vvvがあります。
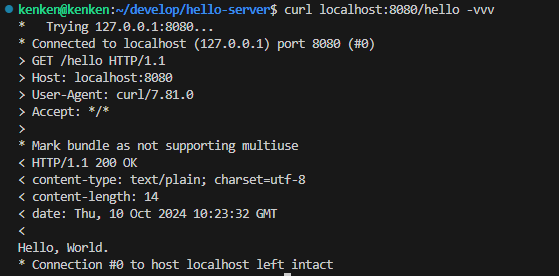
$ curl localhost:8080/hello -vvvとすると 
先程座学でやったような、リクエスト・レスポンスが送られていることがわかります。
ブラウザからアクセスする
localhost は自分自身を表すドメインなので、自分のブラウザからのみアクセスが可能です。
ブラウザで、localhost:8080/hello にアクセスしてみましょう。 
基本問題
エンドポイントとして自分の traQ ID のものを生やして自己紹介を返すようにしてみましょう。main.rsに/{自分の traQ ID}処理を追加して作ってください。
TIP
この章では、このmain.rsに処理を追加していきます。
以降のコードではすでに作ったエンドポイントを省略していますが、作ったエンドポイントは消さずに、新しいエンドポイントを追加していくようにしてください。
作り終わったら、変更を反映させるために、cargo runを実行したターミナル上でCtrl+Cを押してサーバーを止めた後、またcargo runしてサーバーを立て直しましょう。
今後main.rsを書き換えたらこの工程を行うようにして下さい。
サーバーの立て直しができたら、ブラウザでhttp://localhost:8080/{自分の traQ ID} にアクセスするか、以下のコマンドを実行して、上手く出来ていることを確認しましょう。
$ curl http://localhost:8080/{自分の traQ ID}例: 
ここまで完成したら、講習会の実況用チャンネルに↑のようなスクリーンショットを投稿しましょう。